将媒体内容添加到您的网站是为您的读者提供更多信息和资源的好方法。但是,如果您使用的是 Google Docs 或 Google Sheets 数据,那么您可能希望将该内容嵌入到您的 WordPress 网站的帖子或页面中。
虽然您可能嵌入的大部分媒体是图像或视频,但您可能会发现自己也希望在网页上显示电子表格。您的第一个想法可能是简单地复制该信息并将其粘贴到您的网页上,但您可能已经看到其他人嵌入了 Google 文件,并认为这对于您的网站来说也是一个不错的选择。
如果您是 WordPress 用户,则可以使用 Google 表格的“发布到网络”功能以及 WordPress 编辑器中的“自定义 HTML”块来完成在您的帖子中嵌入 Google 表格文件。
目录 隐藏 1 如何在 WordPress 中嵌入 Google 表格 2 如何在 WordPress 帖子中嵌入 Google 电子表格(带图片的指南) 3 如何在您的 WordPress 帖子或页面中调整 Google 表格文件的大小 4 另请参阅如何在 WordPress 中嵌入 Google Sheet
- 打开您的表格文件。
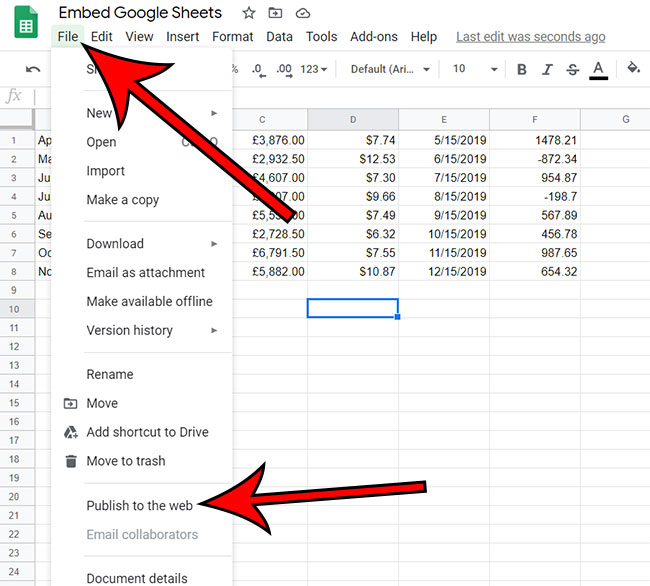
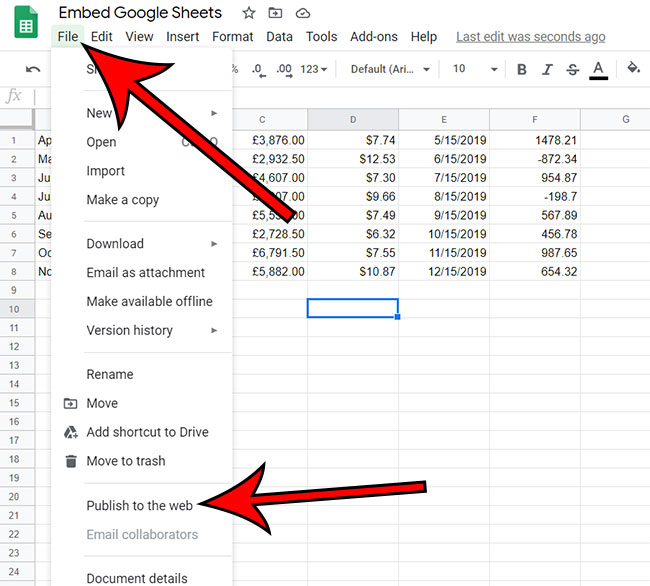
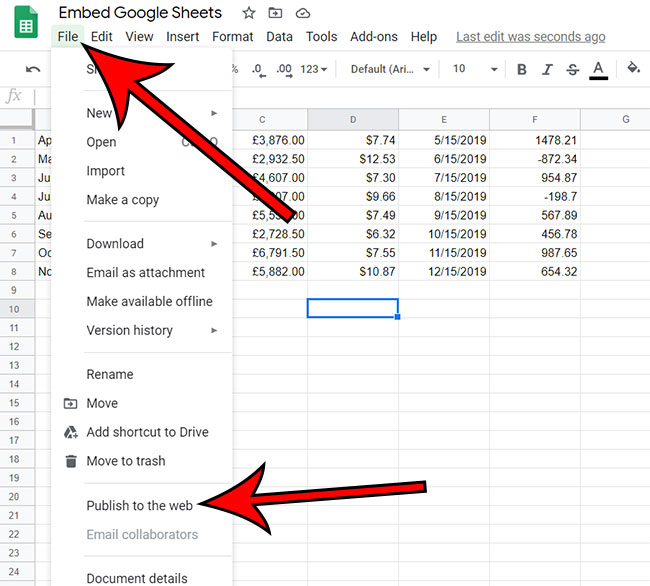
- 点击 文件, 然后 发布到网络.
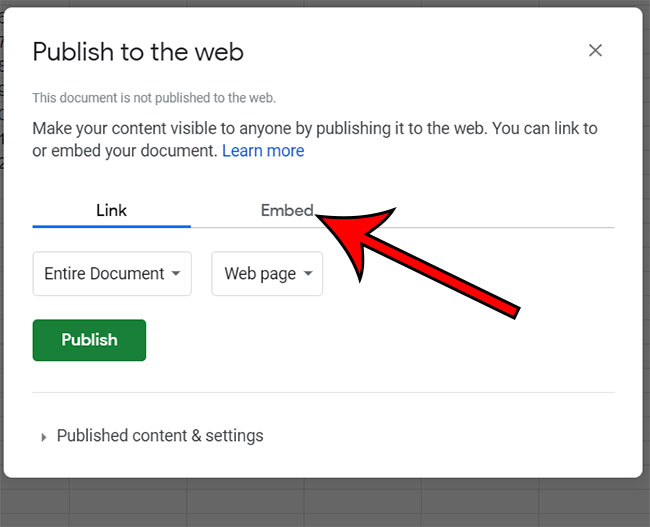
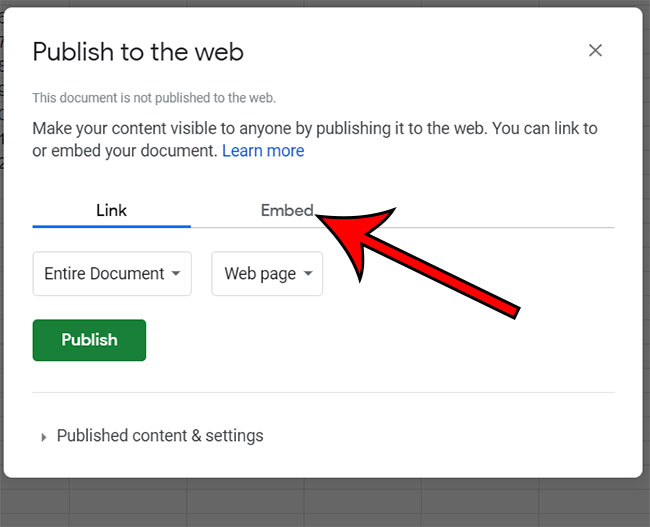
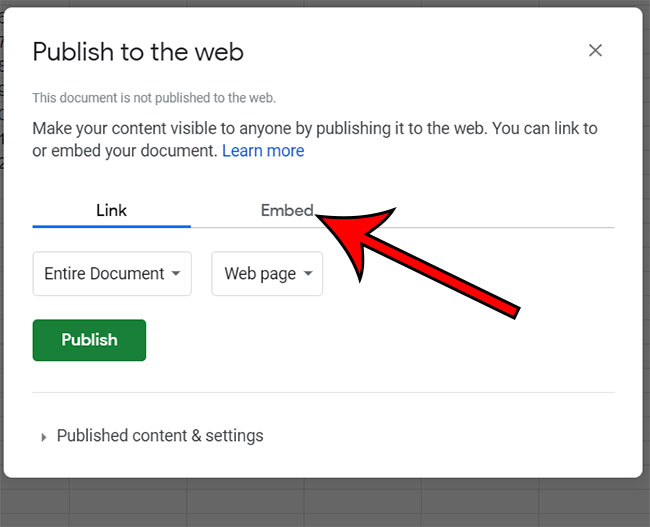
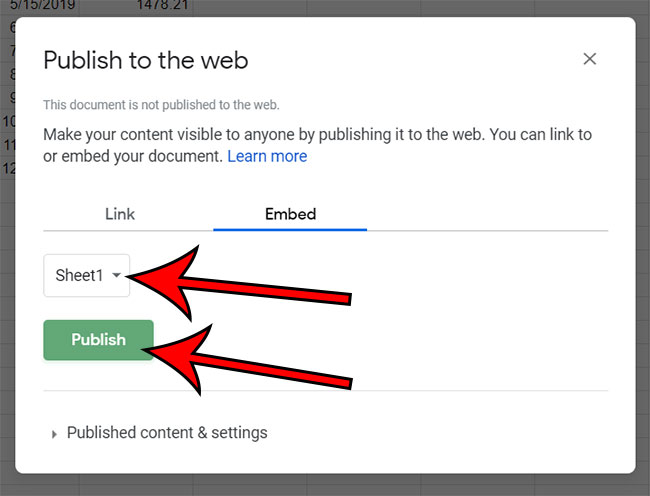
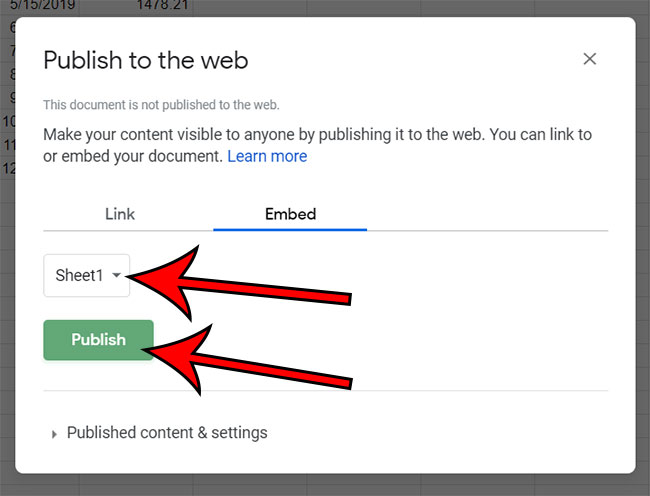
- 选择 嵌入.
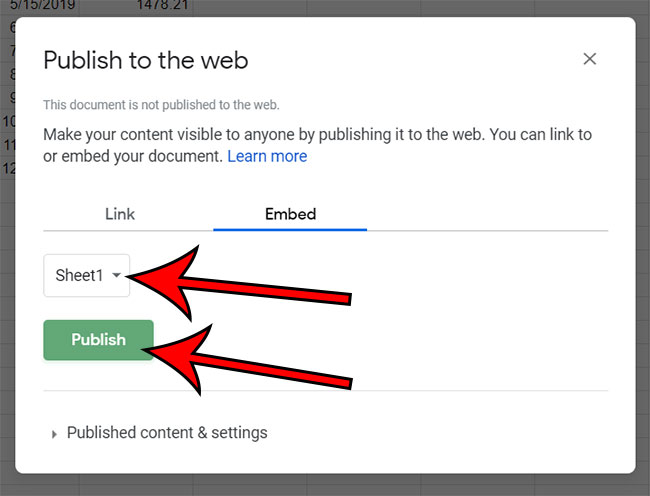
- 选择要嵌入的内容,然后单击 发布.
- 点击 行.
- 复制嵌入代码。
- 打开您的 WordPress 帖子。
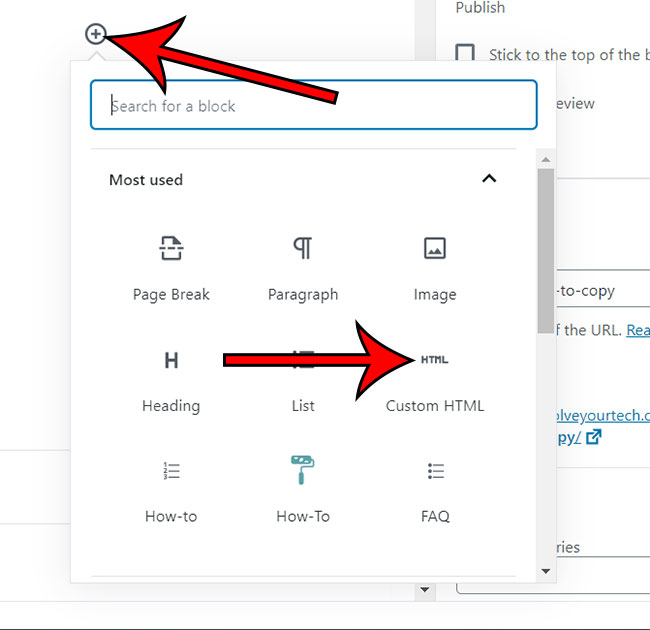
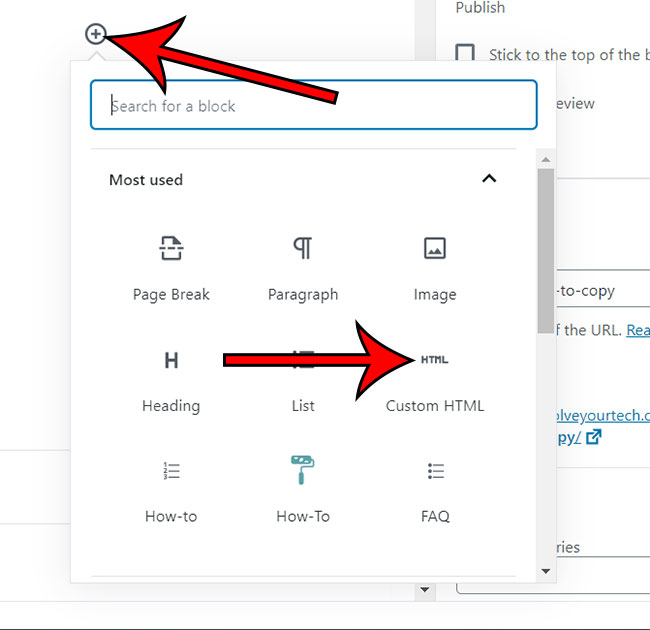
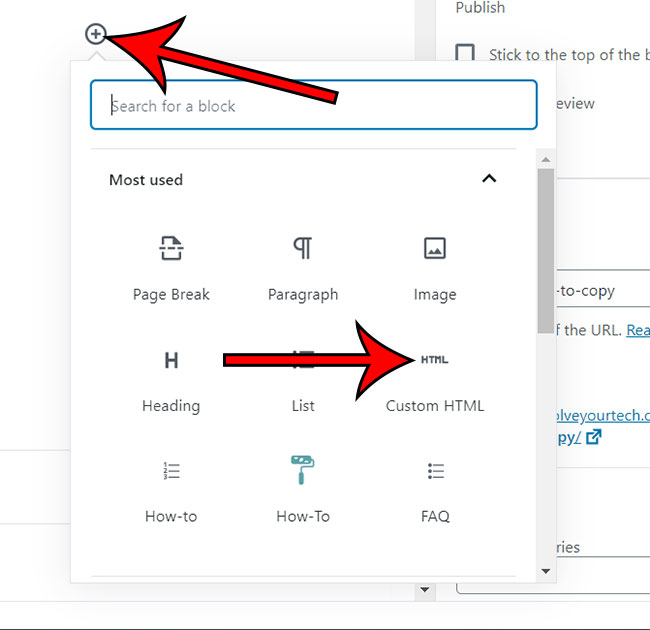
- 创建自定义 HTML 块。
- 粘贴复制的代码。
我们的文章在下面继续提供有关将 Google 表格文件嵌入 WordPress 帖子的其他信息,包括这些步骤的图片。
如何在 WordPress 帖子中嵌入 Google 电子表格(带图片的指南)
本文中的步骤是在 Google Chrome Web 浏览器中执行的。本指南假设您能够登录 WordPress 网站的管理部分并创建或编辑帖子或页面。
使用这些步骤在 WordPress 中嵌入 Google Sheets 电子表格。
- 登录 Google Drive 并打开表格文件。
您可以访问 //drive.google.com 查看您的文件。
- 选择窗口顶部的“文件”选项卡,然后选择“发布到 Web”。


- 选择“嵌入”选项卡。


- 单击“整个文档”下拉菜单并选择是嵌入整个文件还是仅嵌入一张纸,然后单击“发布”。


- 单击“确定”以确认您要将其发布到 Web。


- 按键盘上的“Ctrl + C”复制嵌入代码。
- 导航到您的 WordPress 管理面板并创建一个新帖子或打开一个现有帖子。
- 单击 + 按钮创建一个新块,然后选择“自定义 HTML”块。
如果它不在列表顶部的常用块中,您可以在“格式”部分中找到它。


- 按“Ctrl + V”粘贴您之前复制的嵌入代码。然后,您可以单击“发布”或“更新”以使帖子生效。
如何在您的 WordPress 帖子或页面中调整 Google Sheets 文件的大小
嵌入的 iframe 通常非常小,因此您可能需要调整其大小。您可以通过向框架添加宽度和高度来做到这一点。例如,一个高度为 500 像素、宽度为 300 像素的 iframe 将具有如下代码:
请注意,通过以这种方式嵌入电子表格,您需要将其公开,以便访问您网页的人可以查看它。
如果您希望停止将电子表格发布到 Web,您可以返回到 文件 > 发布到 Web 菜单,然后点击“停止发布”按钮。
也可以看看
- 如何合并 Google 表格中的单元格
- 如何在 Google 表格中换行
- 如何在 Google 表格中按字母顺序排列
- 如何在 Google 表格中减去
- 如何在 Google 表格中更改行高